| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- RxSwift
- mongoose
- Figma
- map
- MongoDB
- Codable
- nodejs
- Filter
- SWiFT
- UIRefreshController
- ios
- CRUD
- String.Index
- DispatchQueue
- 진법변환
- components
- AVAudioPlayer
- Core Data
- 프로그래머스
- 알고리즘
- Encodable
- ExpressJS
- Firestore
- Cloud Firestore
- Firestore CRUD
- 앱디자인
- Decodable
- Mac
- 앱만들기
- Reduce
- Today
- Total
Focus On Develop 🤟🤟
Figma 시작하기! 본문
내 주변에는 왜 디자이너가 한명도 없는 것인가..ㅠㅠ 대학생때부터 이런저런 활동하면서 다양한 사람들을 많이 사귀어둘걸 그랬어요! ㅎㅎ 아쉬운데로 직접 디자인해보려고 합니다용~~ 👍 (미적감각 Zero.. 혹시 앱디자이너 계시면 연락주세요.. 같이 합시다.. ㅠㅠ 단, 열정페이만 가능 ㅋㅋㅋ)
App은 한번 만들어보고 싶고,, 혼자 코드만 보면서 끄적거리기엔 뭔가 딱딱하고.. 완성된 모습을 미리 보고싶기도 하고.. 종이에 대충 흘겨그린 wireframe은 지긋지긋하고.. 나는 공돌공돌이라 디자인같은거 1도 모르고 감각도 없고... 그런분들!!
상상속에서만 이렇게 되겠지! 하던건 이제 그만하고 깔끔하게 원하는 화면 디자인 해놓고 앱개발 해보자구요!
한번 익혀놓으면 나중에 디자이너와 같이 작업할때도 수월하고, 협업에 도움이 될 것 같습니당 ~~ 🤟🤟
보통 실무에서 App 개발을 하게 되면, 기획자 - 디자이너 - 개발자 다 따로 포지셔닝 되어 있을텐데요!!
아마 디자이너가 Zeplin에 제작물을 올려주면, 개발자는 리소스 다운받고.. 디자인된 화면 그대~~~로 AutoLayout 하면서 개발 했을 거에요. 뭐.. 역할이 딱딱 나눠져있는게 나쁘진 않지만, 디자이너와 개발자간 더 원활한 협업을 위해서 요즘은 회사에서도 Figma 사용을 많이 한다고 합니다~!! 🤟
대표적으로 App 디자인을 위한 툴은 Sketch, Figma가 있는데요! Sketch는 최초 30일간 무료지만, 이후부터는 유료서비스에요. Figma는 무료/유료 서비스로 나눠져있고, 무료버전은 아무래도 한계가 있긴 하지만 사용하는데 혼자 앱개발 할때 막 전문적으로 장황하게 할게 아니라서 무료보전도 큰 무리는 없을 거 같아요! (Fact. 저는 가난가난이라 Figma 무료버전을 사용하는걸로..)
Figma 시작하기!
Figma: the collaborative interface design tool.
Build better products as a team. Design, prototype, and gather feedback all in one place with Figma.
www.figma.com
들어가보면 알겠지만, Figma는 Web IDE로 바로 작업할 수 있어요! 간단한 회원가입만 하고 둘러보다가.. Desktop용 App 발견!!
그래도 매번 브라우저 켜고, 들어오는 것보다는 Desktop App을 사용하는게 편하겠죠~~? 아래링크입니다!! (저는 이거 한참 못찾았답니다..ㅎ 😂)
help.figma.com/hc/en-us/articles/360039823654-Download-the-Figma-Desktop-App
처음에 Figma를 실행해보면, 이런느낌 ㅎㅎ 네. 맞습니다. 뭘 어디서부터 어떻게 해야하지??ㅋㅋㅋ

Frame 만들기
우선 기본 Frame을 만들어볼께요. 여기서 Frame은 의미 그대로 프레임이에요! 액자, 틀 뭐 이런 ㅎㅎ
여기서는 App 화면을 디자인할꺼니까, Frame도 핸드폰 화면 모양의 도화지라고 생각하시면 되겠습니다 ㅋㅋ

왼쪽 위에 보면 이런 # 모양이 있어요! 여기서는 이게 바로 Frame을 의미해요.
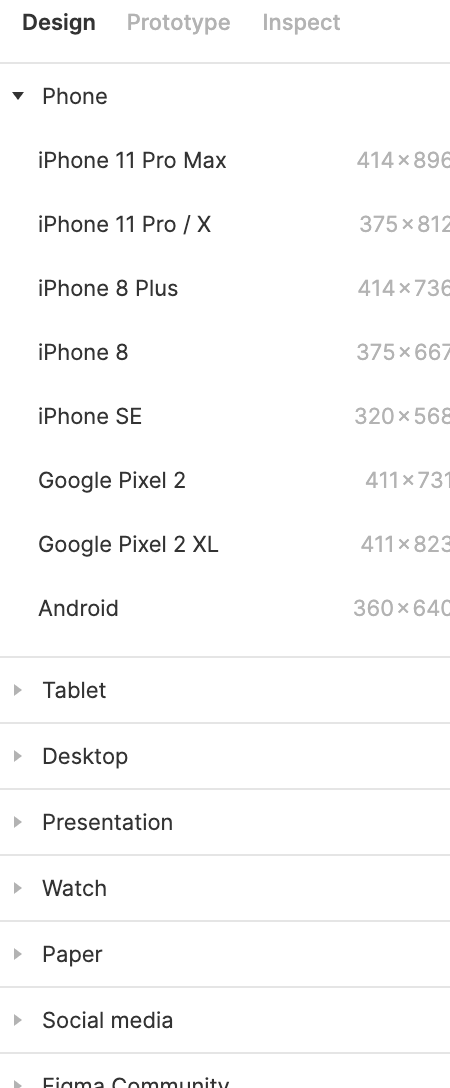
Frame을 선택하고 나면, 오른쪽에 이런 다양한 기기들이 보이죠~~? 저는 iOS App을 디자인할거니, iphone으로 선택해볼께요!!


오오!! 드디어 첫번째 화면이 생겼어요 ㅎㅎㅎ 벌써 앱하나 완성한 느낌이에요 ㅋㅋㅋ 뿌듯
도형만들어보기

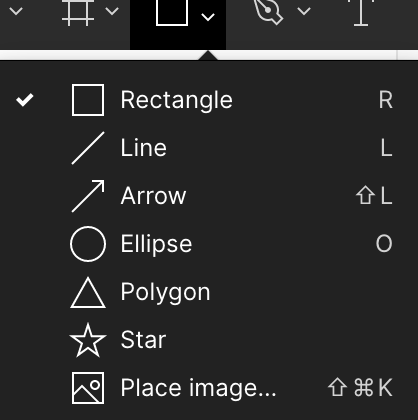
왼쪽 상단에 보면 네모 보이시죠~~? 이걸 누르면 여러가지 기본 도형을 만들 수 있어요!!

하다보니 사실 사각형만 거의 쓰는 것 같아요. ㅎㅎ 아무래도 App 디자인이다 보니, Cell, 버튼, Header, 팝업 등등 모두 저 사각형을 조금씩 변형해가면서 사용하게 되더라구요.!
도형 효과 적용
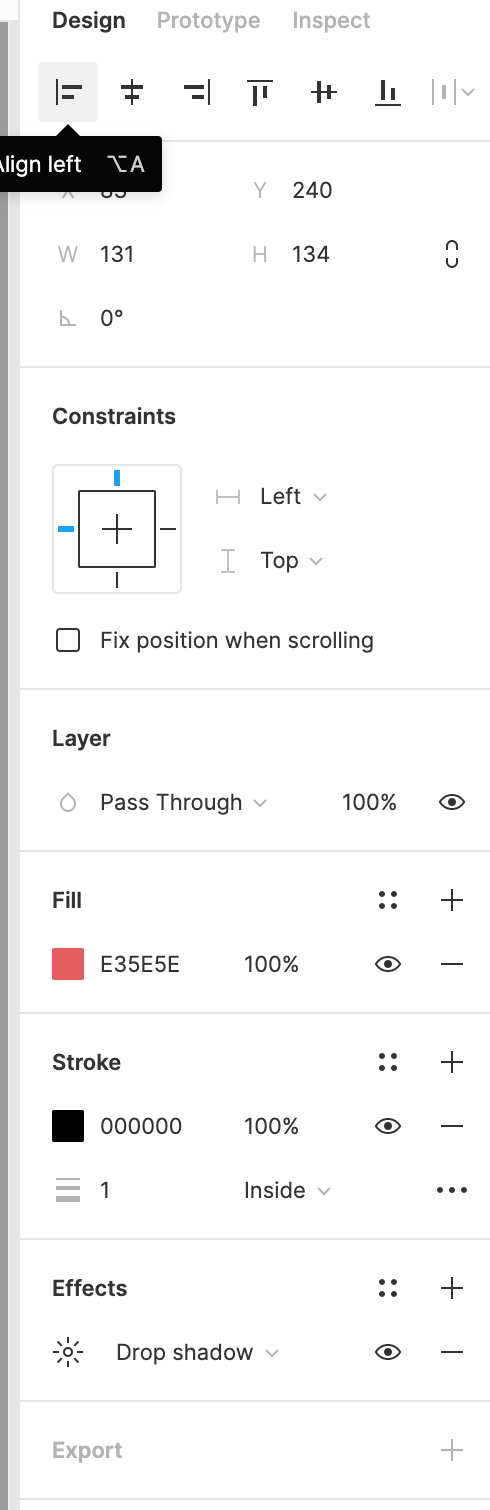
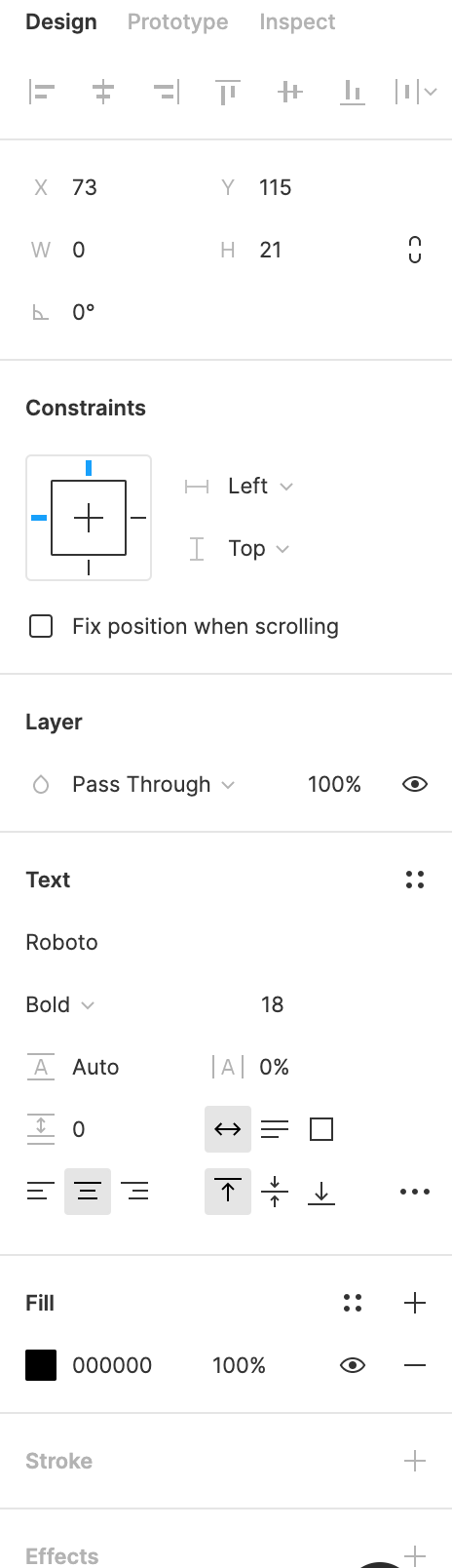
도형 하나를 선택해보면, 오른쪽에 나타나는 도구를 통해서 여러가지 설정을 할 수 있어요! 도형 크기, 기울어진 각도, 코너 Radius, Contraint, 색상, 테두리, 특수효과 등등!! 이 효과들을 이용해서 색상, 테두리, 그림자 효과를 적용해봤어요!


도형 특수기능 사용
Masking, 합집합, 교집합, 차집합, 베타집합(집합같죠??ㅋㅋ) 등등 여러개의 도형을 겹쳤을때 할 수 있는 기능이 많아요! 사실 집합 집합 하는 용어가 맞는지는 몰라요 ㅎㅎ 🤟

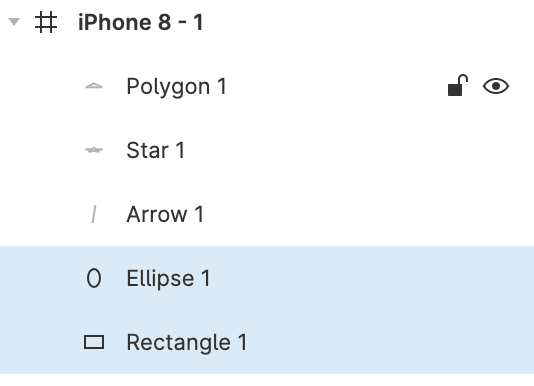
이렇게 도형을 여러개를 동시에 잡아주세요! Shift + 여러 도형을 클릭해도 되고, 왼쪽 도형 목록에서 여러개를 선택해도 되요.
잠깐 깨알로, 저렇게 여러개를 잡고 Command+G 또는 우클릭 > Group Selection으로 그룹핑을 할 수도 있어요.

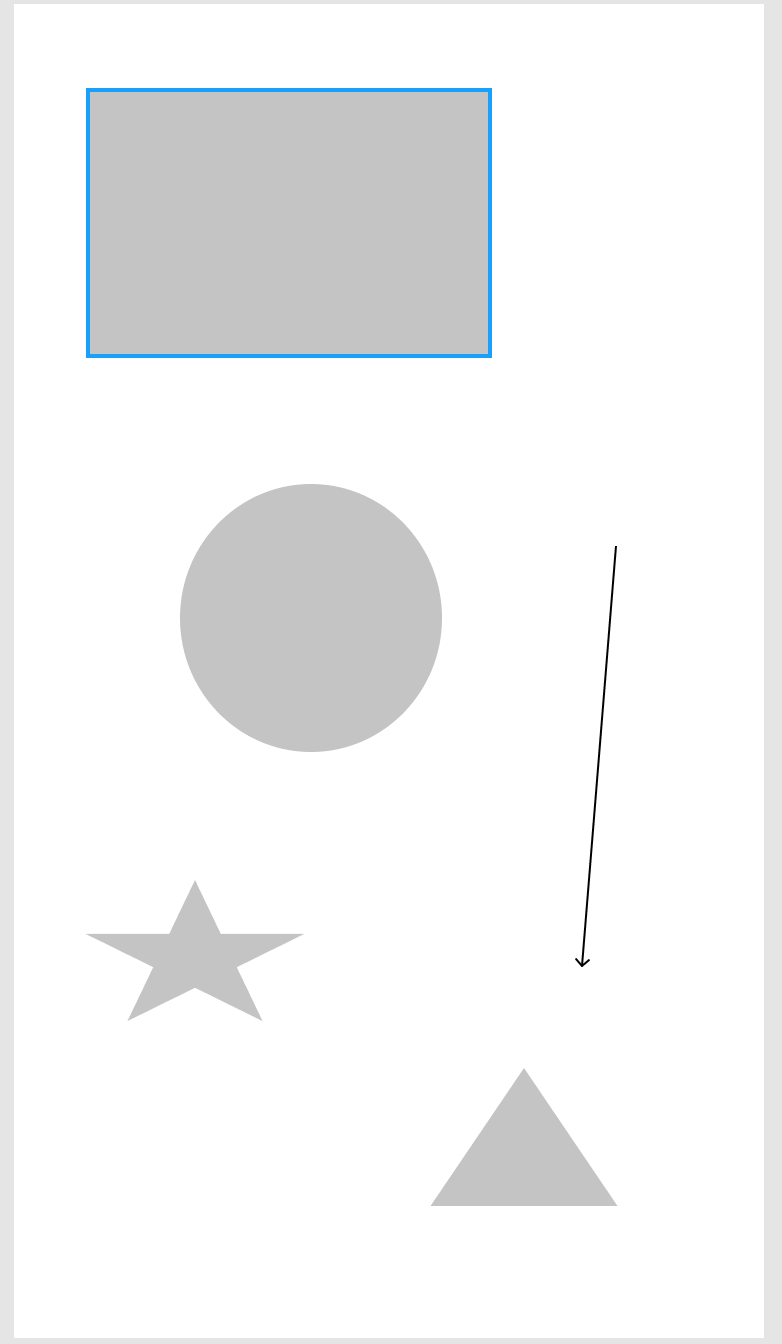
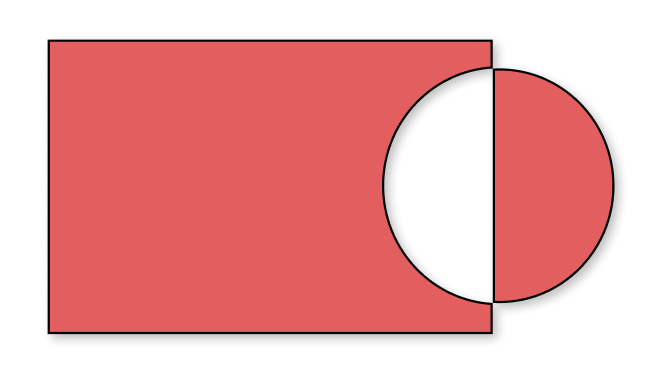
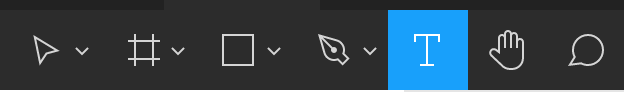
이 두개 도형을 가지고 이것 저것 해볼꺼에요. 도형 두개를 같이 잡으면 위에 이런 툴바가 생겨요. 여기서 화살표를 누르고 위에서 말한 여러가지 집합(?)을 해볼께요!





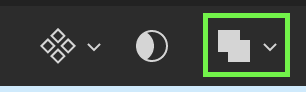
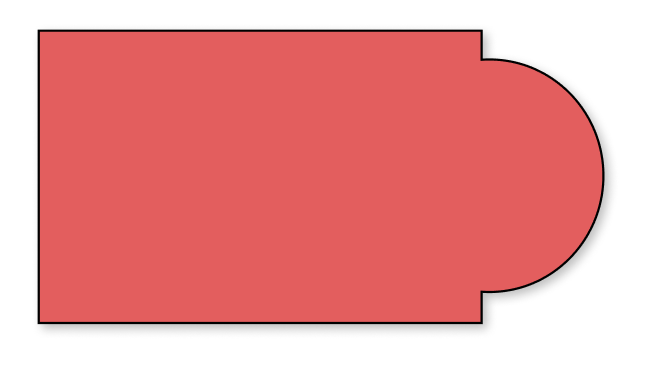
순서대로 합집합(Union), 차집합(Subtract), 교집합(Intersect), 베타집합(Exclude) 를 적용한 모습이에요!
그리고.. 가장 많이 사용하게 될 듯 한(?) 마스킹, Component 기능을 소개할께요. Masking은 툴바에서 가운데 동그라미에요. 마스킹이라는 동작은 배경과 창문에 비유하면 쉬울 것 같아요. 배경이 아무리 펼쳐져있어도 우리가 볼 수 있는 공간은 창문너머 뿐이죠~? 그것처럼 마스킹을 하게 되면 겹치는 공간만 표현이 되요! 예를 들면,



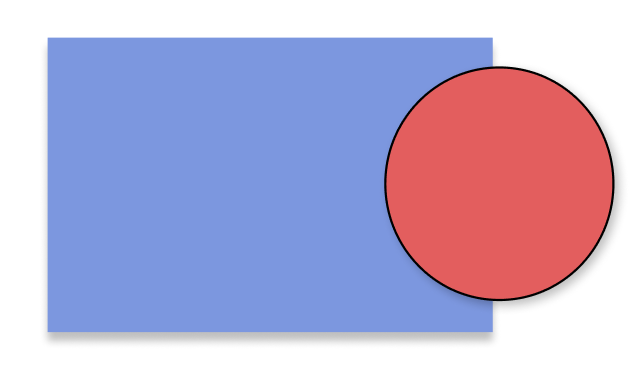
원래 이렇게 원 위에 사각형이 덮고 있는 상태라고 치면, 사각형이 배경이고, 원이 창문이라고 생각하면 되요. 그러면 우리는 원모양을 통해서만 배경(사각형)을 볼 수 있겠죠~? 한번 마스킹을 적용시켜 볼께요!

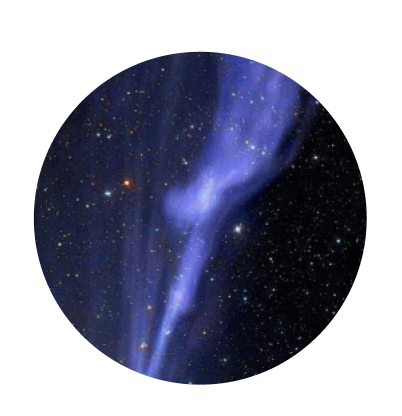
그러면 이렇게 실제로 창문으로만 배경을 볼 수 있는것처럼 되었죠~~? ㅎㅎ 이 기능은 App 디자인할때 특정 공간에 이미지를 담아서 보여줄때 많이 사용하게 될 것 같아요! 예를 들어서 아래 이미지처럼, 라운딩된 사각형(창문) 안에만 이미지(배경)이 보이게끔 말이죠! (츄릅... 대게 참 좋아하는데 말이에요.. 😩😩 먹고싶다..)



또는 이렇게 사각형과 삼각형의 합집합으로 화살표를 만들고, 원위에 마스킹 시켜서 이쁜 화살표도 만들 수 있고, 이미지의 특정 부분만 동그랗게 보이게 할 수도 있답니다!
다음은 Components에요. 이건 합집합, 마스킹 등등 일련의 작업을 해놓은 요소를 다른데서 동일하게 싶을 경우에, 작업해놓은 걸 저장해놓고 어디서든 불러 쓸 수 있게끔 하는거에요!

이렇게 이미지 위에 원으로 마스킹 처리를 했죠~? 이상태에서 상단 툴바의

이걸 클릭만 해주면 됩니다. 그리곤 좌측에서 Layer 말고 Assets을 눌러보면, 하나의 컴포넌트로 등록된걸 볼 수 있어요.
다음에 쓸때는 여기서 Drag해서 가져다 쓰기만 하면 된다는 ㅎㅎ 👍👍 채팅창처럼 문구에 한번 재활용도 해보기~~ ㅋㅋ


Component의 유용함은 또 하나 더 있어요. 만약 여러개의 Component를 사용중일때, Component하나만 수정하면 모두 적용이 되요. 예를 들어서 여러 화면에 하단 탭바가 있는데, 탭바 이미지중 하나를 바꾸게 됐어요! 그럴때 탭바를 Component로 등록해놓고, 이미지만 바꾸면 모든 화면에 적용이 된답니다.
Text
아무래도 텍스트는 매우 직관적이라서 간단히 이야기해도 될 것 같아요~ 좌측 상단의 딱봐도 Text같은 T를 선택해주세요.


들여쓰기 형태, 정렬, 자간, 행간, 글꼴, 크기 색상, 효과 등등 다양~한 효과를 적용할 수 있습니다. (텍스트는 간단하게 Pass..)
Export
사실 이렇게 디자인을 아무리 이쁘게 해놔도, 앱에서 가져다 쓰지 못하면.... 띠로링! 말짱 도루묵이죠~? 😩
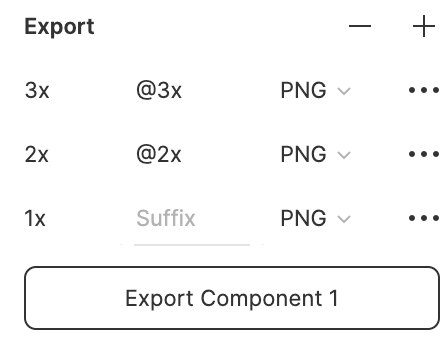
XCode에서 사용할 수 있는 1x, 2x, 3x or png파일로 저장이 가능하답니다. 1x, 2x, 3x는 간단히 말하면 해상도와 관련되어 있는데, 깊게 설명하지는 않을거에요. ㅎㅎ 😁 아까 만든 Component를 한번 추출해볼까요~? 컴포넌트를 클릭한 상태에서,


우측 하단에 Export 메뉴를 사용하면 되요~! (혹은 좌측 목록에서 여러개를 지정해서 한번에 Export도 가능)
이렇게 1x, 2x, 3x로 각각 이미지로 추출하거나 확장자를 PDF로 바꿔서 하나로 추출할 수도 있어요.
단축키
제가 아~~~아주 조금 사용해보면서 사용하면 편리한 단축키를 정리해봤어요!
Command + G : 그룹핑
Command + R : 이름변경
Command + 휠 : 줌인, 줌아웃
Command + 마우스 올리기 : 도형 선택 (복잡한 화면에서 작은 도형, 텍스트 선택할때 유용)
Space + Drag : 화면 이동
Shift + 여러개 선택 : 다중선택
선택한 상태 + option : 다른 요소와의 거리표시
R : 사각형 만들기
F : Frame 만들기
O : 원 만들기
L : 직선 만들기
이렇게 한번 간략하게나마 쭈욱~~ Figma 사용하는 기초에 대해서 알아보았습니다!! 😎😎
공돌공돌이들도 감각적인 디자이너가 될 수 있다구요!!! ㅋㅋ 모두 화이팅 하자구요!
PS. 연습해볼 만한 과제 투척합니다~~ 저도 이 연습을 하고나니 조금은 알 것 같더라구요. ^^ 꼭 해보시길 추천드려요~

