| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- Mac
- mongoose
- MongoDB
- ios
- AVAudioPlayer
- Encodable
- Filter
- Figma
- UIRefreshController
- Codable
- Firestore CRUD
- map
- Core Data
- Cloud Firestore
- RxSwift
- nodejs
- 앱만들기
- CRUD
- Firestore
- 프로그래머스
- components
- 앱디자인
- Decodable
- 진법변환
- String.Index
- DispatchQueue
- 알고리즘
- Reduce
- ExpressJS
- SWiFT
- Today
- Total
Focus On Develop 🤟🤟
[Swift] ScrollView + PageControl 본문
Storyboard에 보면 pageControl이 있는데, 그것만 넣으면 자동으로 좌/우로 swipe할 수 있게 되나?? 싶었는데.. 아니더라구요 ㅎㅎㅎ 음.. 그럼 이거는 어떻게 쓰는거지? 하다가 Tutorial Sample을 만들어봤어요~
ScrollView + PageControl이나, CollectionView + PageControl을 많이 쓰는 것 같더라구요.
그 중에 ScrollView를 사용해서 간단하게 구현해봤습니다.

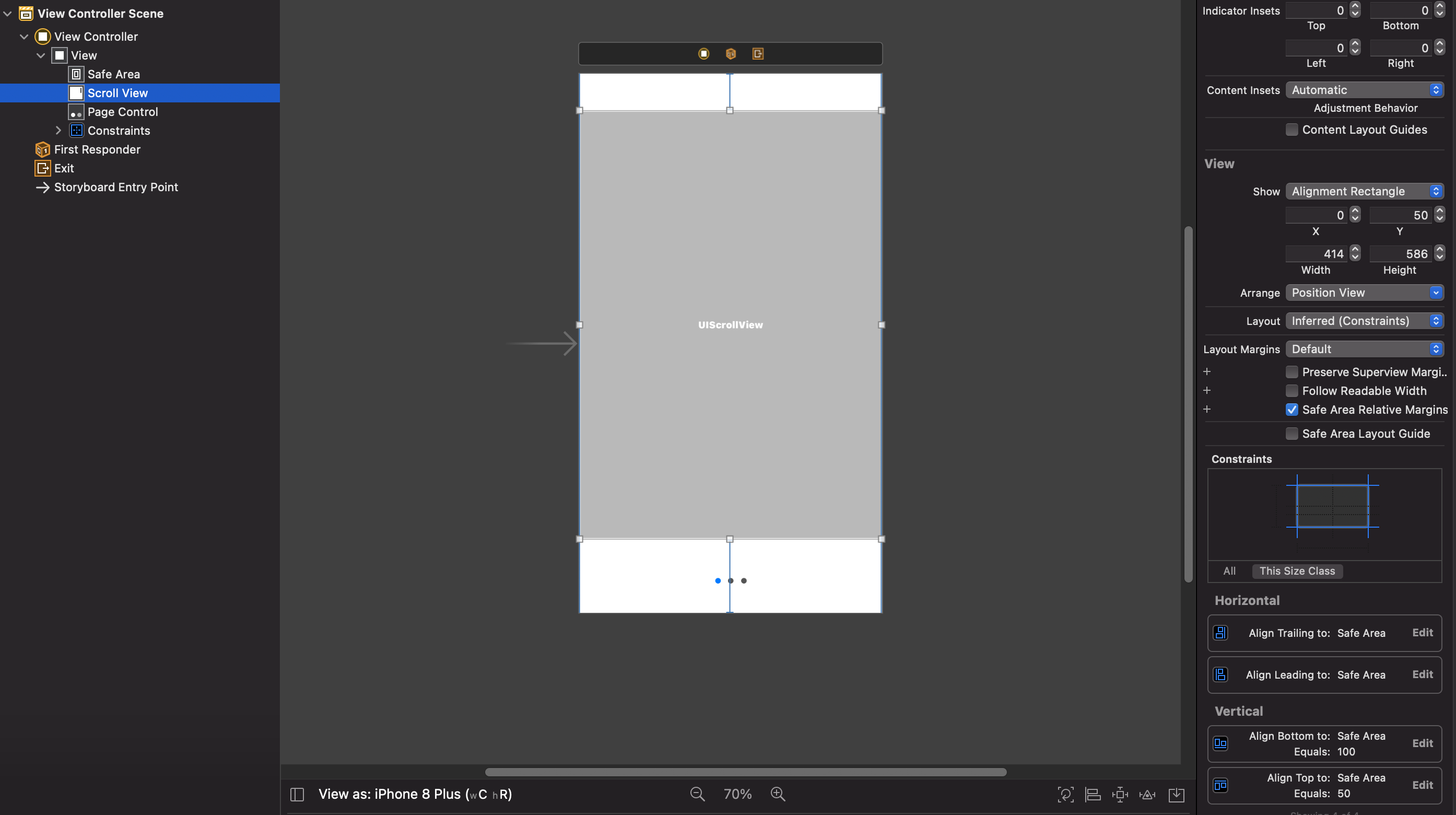
Storyboard는 간단히 이렇게 구성했어요. ScrollView 안에 View를 넣고 Constraint를 맞출때는 뭔가 에러가 많이 발생했었죠?ㅋㅋ 이번에는 따로 데이터 없이 뷰만 딱 잡아주기!!
잠깐 틈새로 여기서 ScrollView에 View를 넣을때 Constraint 맞추는 공식(?)같은 꿀팁을 공유하면, (이번 포스팅과 무관합니다)
- ScrollView를 넣고 영역을 잡아준다.
- UIView를 넣는다. (에러가 발생한다.)
- UIView의 상하좌우는 ScrollView에 딱 붙여준다. (그래도 에러가 발생한다.)
- UIView의 Width를 SafeArea or 최상위 View에 맞춘다. (그래도 에러가 발생한다.)
- 실제 사용할 Component를 넣는다.(이미지, 레이블 등등)
- Component의 높이 Constraint를 지정해준다. (에러 해결)
다시 본론으로 돌아가서..ㅋㅋㅋ 이렇게 IBOutlet, property를 정의해주었어요.
@IBOutlet weak var scrollView: UIScrollView!
@IBOutlet weak var pageControl: UIPageControl!
var movies: [String] = ["joker", "bad-boys", "hollywood"]
var frame = CGRect.zero // 이미지 보여줄 사이즈
viewDidLoad에서 페이지 컨트롤에 보여질 점 갯수(페이지 숫자)와 delegate를 설정해 줍니다.
override func viewDidLoad() {
super.viewDidLoad()
pageControl.numberOfPages = movies.count // 페이지 수
setupScreens()
scrollView.delegate = self
}
스크롤뷰를 실제로 구성하는 부분이에요. 요기서 보여줄 이미지 3장을 스크롤뷰에 가로로 쫙~ 그려놓고, 스크롤할때는 화면만 이동시킬거에요.
func setupScreens() {
for index in 0..<movies.count {
frame.origin.x = scrollView.frame.size.width * CGFloat(index)
frame.size = scrollView.frame.size
let imgView = UIImageView(frame: frame)
imgView.image = UIImage(named: movies[index])
self.scrollView.addSubview(imgView)
}
scrollView.contentSize = CGSize(width: (scrollView.frame.size.width * CGFloat(movies.count)), height: scrollView.frame.size.height)
}
}
실제로 좌우로 스크롤할때 동작하는 Method입니다. pageNumber를 이렇게 계산해줘야 애매~하게 스크롤하다 손 뗐을때 페이징은 편하지 않지만 이미지만 변하는 것을 막을 수 있어요.
extension ViewController: UIScrollViewDelegate {
func scrollViewDidEndDecelerating(_ scrollView: UIScrollView) {
let pageNumber = scrollView.contentOffset.x / scrollView.frame.width
pageControl.currentPage = Int(pageNumber)
}
}
화면이 잘 완성되고 스크롤이 잘 동작하네요~!!

이번 포스팅의 전체 소스는 github에 올리지 않을거에요.ㅎㅎ 왜냐면 본문에 전체 소스가 다 포함되었거든요 ㅋㅋ😎
아주 간단하게 pageControl은 어떻게 사용하는거지~~? 하다가 공부하면서 작성해본 초간단 포스팅이었습니다~~!!
'iOS [Swift] > 기초를 탄탄히!' 카테고리의 다른 글
| [Swift] Cloud Firestore(2) 실습해보기 (0) | 2021.02.10 |
|---|---|
| [Swift] Cloud Firestore(1) 데이터 구조 (1) | 2021.02.08 |
| [Swift] CGRect, CGSize, CGPoint (0) | 2021.02.05 |
| [Swift] Storyboard vs Programmatic UI (0) | 2021.02.05 |
| [Swift] strong, weak, unowned (0) | 2021.01.29 |



